Introduction to Balancing Creativity and Functionality
As a web designer or developer, you know that it is important to create a website that is both creative and functional. A creative website will stand out from the competition and attract visitors, while a functional website will provide users with a positive experience. But how do you balance these two important aspects of web design? In this blog post, you will explore the various ways to balance creativity and functionality in web design, as well as look at some of the good and bad example sites of balancing these two things. So let’s get started, shall we?
Creativity
To make your website stand out from other websites, your site needs to be visually appealing. Creativity allows you to grab the attention of users and keep them engaged. A bad-looking website may make text hard to read or make the colors too harsh on the eyes, which will disengage users from your site. With that in mind, consider these tips to help boost creativity:
Learn About Colors
You can use colors to stir your visitor’s emotions or respond to a call-to-action on your website. Color helps us to process and store images more efficiently than colorless (black and white) images, this can help increase brand recognition and help prompt visitors to your site to take action.
Learn Typography
Typography aids in establishing a clear visual hierarchy, allowing users to understand the organization and importance of content. By varying font sizes, weights, and styles, designers can guide users’ attention, making it easier for them to navigate and consume information on the website.
Learn Photoshop
Photoshop is crucial in web design as it allows designers to manipulate images, create graphics, and refine visual elements. Photoshop also allows a wide range of tools to create outstanding pictures to use on your website that will leave users in awe.

Functionality
Functionality allows users to interact with your website seamlessly. If your users struggle with finding something, they will lose interest in your website and they will disengage from the site. To get a good and nice functional website, ensure the following:
Optimize Page Load Speed
In today’s fast-paced world, users want instant access to information and services. And it won’t be wrong to say that users don’t have much patience for slow websites and web apps, as confirmed by various studies and surveys. Slow loading time can frustrate the users quickly and drive them away from the website. For this reason being, optimize page load speed.
Create a User-Centered Design
When designing your website, it’s important to put the user first. Think about what your users want and need from your website. What kind of information do they need? How do they want to interact with the site? Make sure your design and functionality is easy to use and navigate, and that it provides users with the information they need quickly and easily.
Implement Responsive Design
In today’s digital era, where a significant amount of web traffic comes from mobile devices, creating a responsive UI/UX design is imperative. A responsive design adapts to various screen sizes and devices, such as tablets, smartphones, and laptops. In other words, your design should respond to your user’s device and viewport by adjusting the content, layout, and functionality. A responsive design not only enhances user experience and satisfaction but also makes your app more accessible and usable.

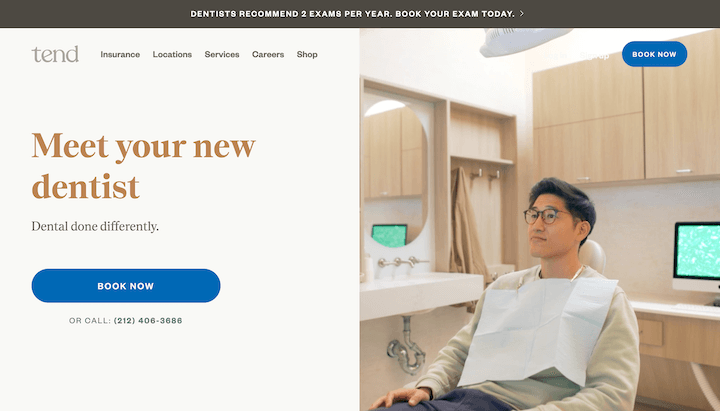
Example of a Website With Great Balance of Creativity and Functionality

- Easy to navigate
- Good site loading speed
- Great use of colors
- Responsive
- Lots of call-to-actions, making it engaging
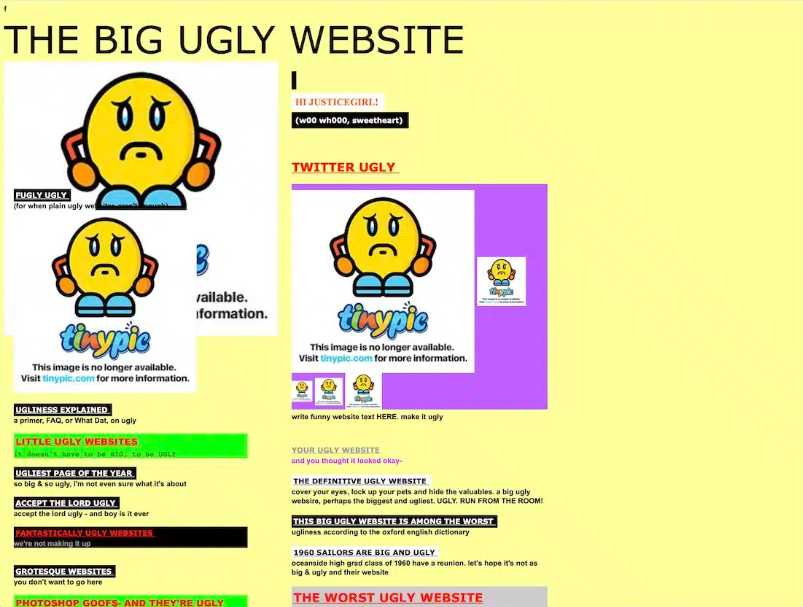
Example of a Website With Terrible Balance of Creativity and Functionality
- Terrible use to colors
- Links not working
- Not responsive
- Extremely hard to navigate
- Colors and images are harsh on the eyes

Conclusion
In conclusion, to be successful in Web Development & Design, you need to understand how to balance creativity and functionality. Creativity will make your website stand out from the competition and attract visitors, and functionality will help users find what they are looking for quickly and efficiently. Mastering these two skills will attract a lot of customers and increase your revenue. An imbalance in these two can make your website look bad and disengage your customers, leading to a bad website ranking.
