Description: This blog goes over some of the website color trends for 2024 and will explore what effects colors have on sites.
Introduction To Website Color Trends
Did you know that colors are extremely important and can affect the feel of a website? Colors seem so basic, but it plays a pivotal role in web design. When I’m creating a personal website, I spend about 60% of my time just thinking about what colors I should use. They’re so hard to choose for no reason 😡! In this blog post, I will teach you about the psychological effects of colors on user emotions and behavior, then we’ll explore the role of color in UX, then analyze how color choices contribute to brand identity and recognition in online environments, then finally list some of the awesome websites that use colors effectively. So let’s get started and learn more about website color trends!
Colors have psychological effects?!
YES! Bright, warm colors (reds, oranges, yellows) stimulate energy and happiness while cool, subdued colors (blues, greens, purples) are soothing and calming. When choosing colors for a website, make sure to keep this in mind.
- Red: Attention-grabbing, power
- Blue: Stability, trustworthiness
- Yellow: Happiness
- Silver: Modern, futuristic, high-end
- White: Pure, good
- Black: Sleek, powerful
The Role of Color in UX
A well-thought-out color palette can elevate a design from “good” to “great” while a mediocre palette can detract from a user’s experience and even interfere with their ability to use a site or app. Several studies reveal how colors affect emotions, which is why many companies apply color psychology to influence the actions and reactions of their target audience. To design a great digital product, you must understand how to use color in UX so make sure to look out for website color trends. Color in UX design is not one size fits all. You have to consider the industry or niche and the target audience. For example, you might want to use blue and grays for a tech company and use pinks for a fashion website. Also, you would choose a more playful and vibrant color for a brand that caters to kids.
How Color Choices Contribute to Brand Identity and Recognition
Color sets the mood of brand expression. Emotions are powerful and have the ability to drive decision making. Brands want to cultivate strong emotional connections with their customers and this can’t be done with just a logo; colors are needed to cultivate these emotions. Up to 90% of an initial impression comes from color. Color can increase brand awareness and recognition by 80% – 93% of consumers make purchasing decisions based on visuals alone. So remember, always be mindful of the colors you have on your logo/website because as you just learned, it really affects your brand identity and recognition! Looking out for current year’s website color trends will significantly improve your business.
Website Examples That Use Colors Effectively
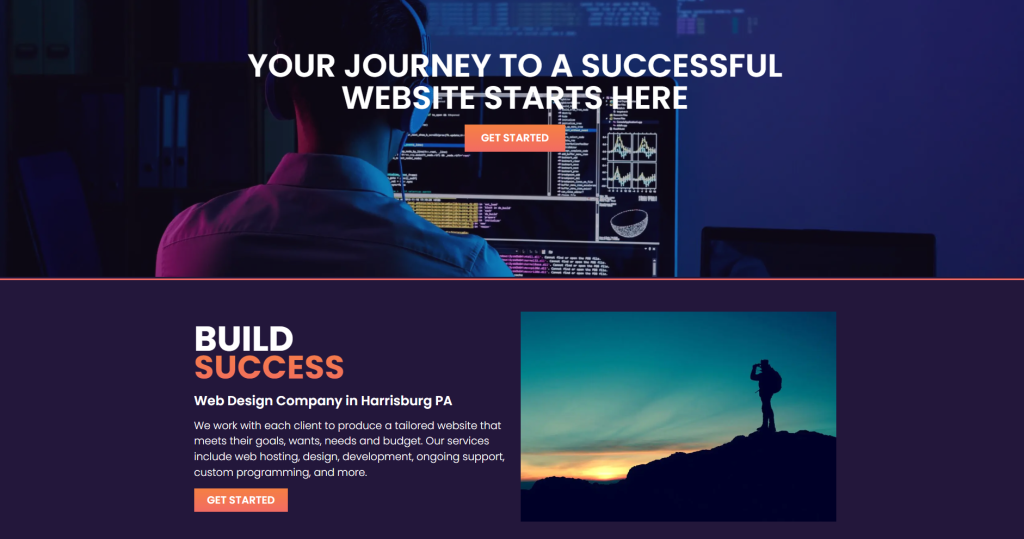
Course Vector
Course Vector has an awesome color scheme and follows good website color trends. The primary color is blue and it makes sense because it is a tech company and using blue for tech is perfect. Their CTAs are also a different color so it’s very eye-catching. It’s also consistent throughout all of their pages and posts.


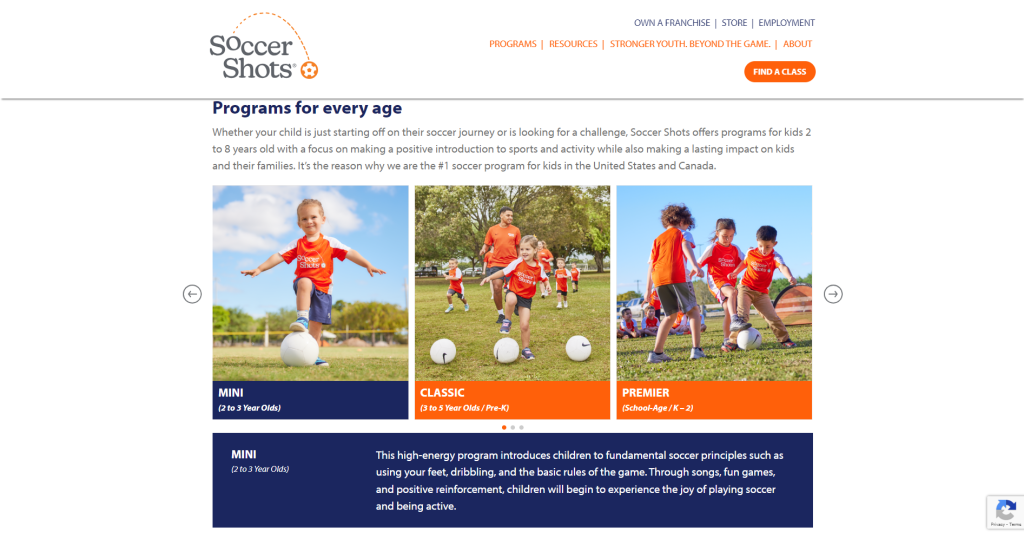
Soccer Shots
Soccer Shots is a website made for children’s soccer programs. The website uses a wide variety of colors because it’s for kids. Using bright and eye-catching colors is great for this type of website.
Conclusion
In conclusion, colors have a great impact on your website. The colors you choose can be used to manipulate your user’s emotions, colors are extremely important in UX, colors contribute to brand identity, and we listed some of the good websites that use colors effectively. Did you ever think colors can affect users this much!? Crazy right? Well, I hope you learned a lot about website color trends and will use at least one information from this blog to redesign your website. Speaking of redesign, check out my blog to learn more about website redesigning!
